Поделиться • 4 апреля 2025
Заставить клиента дочитать страницу до конца: «скроллителлинг» как инструмент для лендинга
Заставить клиента дочитать страницу до конца: «скроллителлинг» как инструмент для лендинга


Текст: Николай Наточиев, дизайн-директор цифровых продуктов. Руководил разработкой дизайна интерфейсов «СКБ Контур», «Честный ЗНАК», «Мой Налог». Сейчас работает с «Омнидата»
Фото: Unsplash
Из-за увеличения темпа жизни пользователи пристрастились скроллить короткие видео и смотреть сторис. Компании и медиа тем временем адаптировались и придумали скроллителлинг (от англ. scroll + storytelling — прокрутка и рассказ) — формат подачи, при котором история раскрывается по мере прокрутки страницы. С его помощью бизнес визуализирует истории компании, делает описания продуктов, оформляет отчеты и исследования, обучающие материалы и спецпроекты. Рассказываю, почему этот прием работает и как использовать его для привлечения клиентов.
Из-за увеличения темпа жизни пользователи пристрастились скроллить короткие видео и смотреть сторис. Компании и медиа тем временем адаптировались и придумали скроллителлинг (от англ. scroll + storytelling — прокрутка и рассказ) — формат подачи, при котором история раскрывается по мере прокрутки страницы. С его помощью бизнес визуализирует истории компании, делает описания продуктов, оформляет отчеты и исследования, обучающие материалы и спецпроекты. Рассказываю, почему этот прием работает и как использовать его для привлечения клиентов.
У сайтов, созданных в формате скроллителлинга, более высокое вовлечение пользователей. Человеку не нужно переходить на другие страницы, поэтому легко завладеть его вниманием. Интерактивные элементы создают уникальный опыт, который похож на игру, поэтому посетитель сайта с большой вероятностью дочитает страницу до конца.
Понятный формат
Почему скроллителлинг привлекает пользователей? Вот основные причины:
Популярность вертикальной прокрутки. Сейчас многие приложения основаны на скроллинге контента, например, соцсети с короткими видеороликами. Поэтому для пользователей привычнее прокручивать контент, а не переходить по разным разделам и вкладкам.
Поэтапное повествование. Во время прокрутки часть информации может меняться, а другая — оставаться неизменной. Так вы можете разбить сложные и объемные темы на мелкие части. Это подходит для визуализации образовательных материалов, отчетов и исследований.
Креативность. Скроллителлинг выделяет сайт среди конкурентов. По моим наблюдениям, ресурсы с подобным приемом часто занимают призовые места на конкурсах лучших сайтов, а это еще одна возможность громко заявить о своем проекте.
Повышение конверсии. Поскольку пользователи вовлечены в контент, они не покидают страницу и дочитывают ее до конца. Значит, с большей вероятностью совершат целевое действие.
Кейсы компаний
Компании используют скроллителлинг в следующих целях:
1. Привлечь внимание к разделу «О нас». Обычно пользователи не очень интересуются этим разделом. Чтобы сделать историю бизнеса увлекательной, следует дополнить ее фотографиями, видеоматериалами, иллюстрациями достижений, лого клиентов.
Например, дизайн-бюро цифровых продуктов с помощью скроллителлинга рассказало о направлениях своей деятельности, показало команду и превью кейсов, органично добавив инфографику на протяжении всего повествования

А вот пример с сайта компании, которая специализируется на разработке и внедрении систем видеонаблюдения. Фирма стильно рассказала о себе, своих услугах и клиентах.

2. Создать описание продуктов. Наглядно показать преимущества товаров или услуг можно через жизненные сценарии их применения. Расскажите на своем сайте, откуда они, про их преимущества и качества.
На скриншоте ниже — сайт обжарщиков кофе. Они не просто написали информацию о сорте кофе, но и показали анимированную историю о том, где он вырос, какой у него вкус и другие качества.

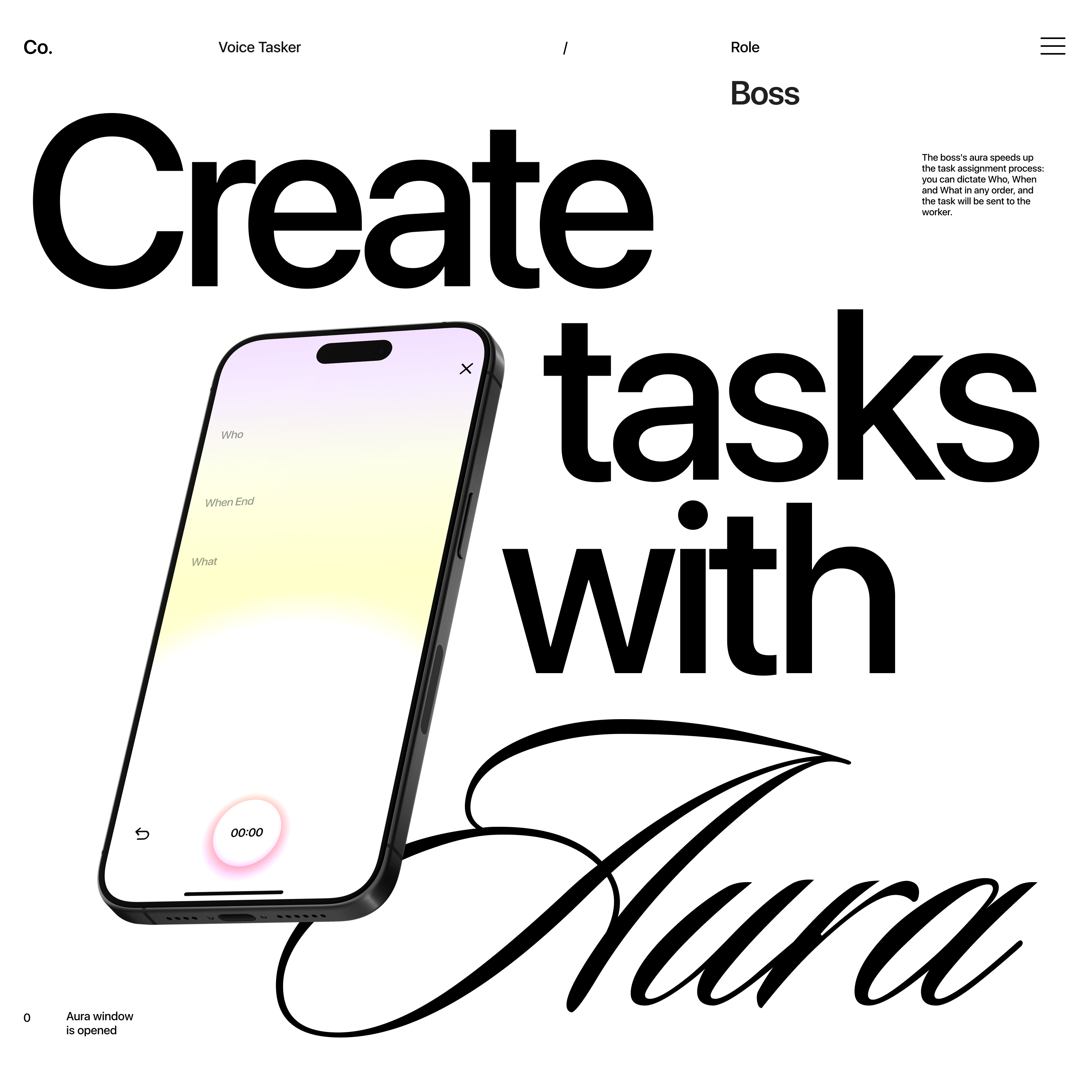
А вот пример вовлечения в цифровой продукт с помощью рассказа об образе ИИ-ассистента, который помогает пользователям вести календарь:

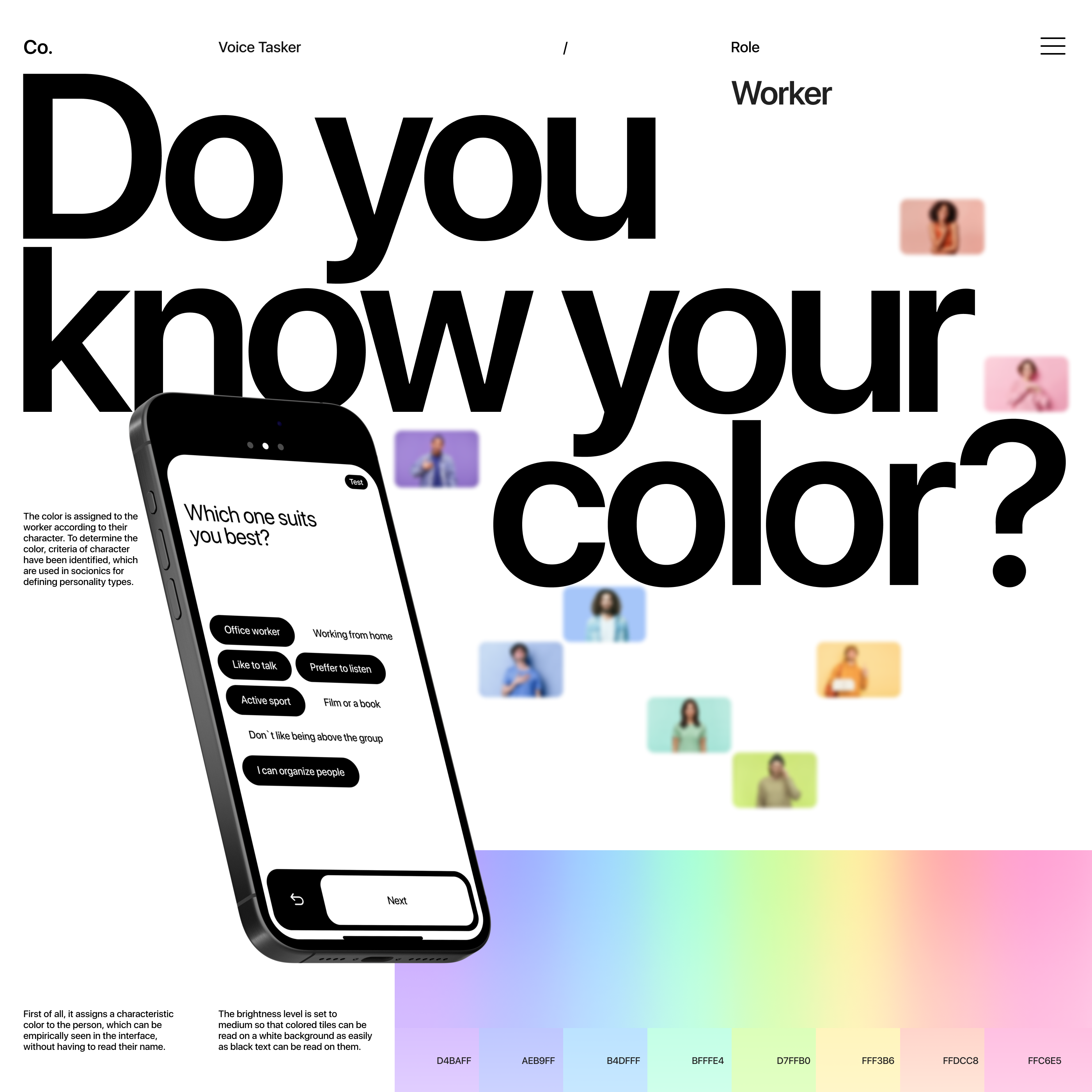
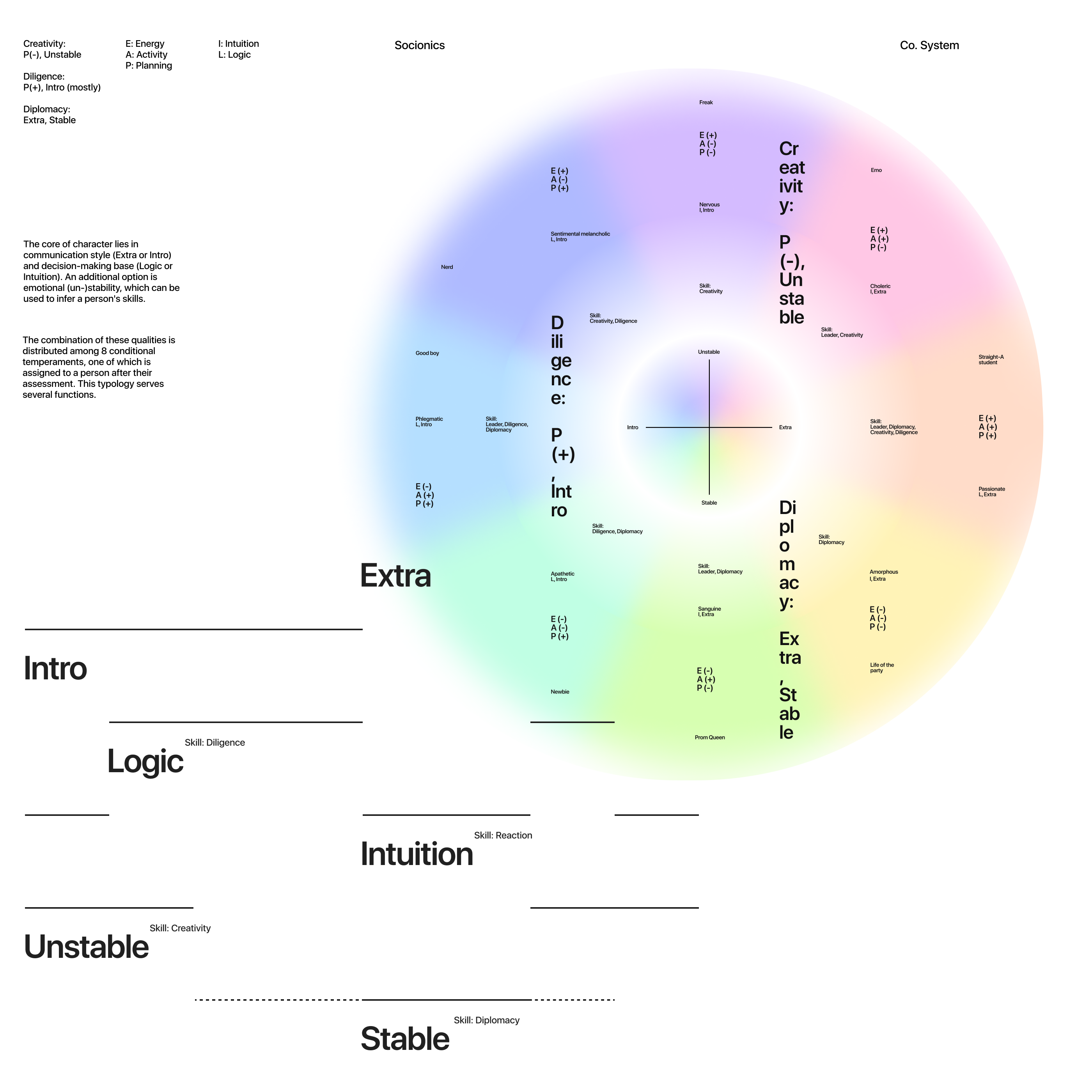
И пример вовлечения в цифровой продукт с помощью истории о разных темпераментах человека и о том, как они сочетаются с цветами.



3. Оформить результаты отчетов и исследований. Часто данные и цифры выступают инфоповодом для СМИ или лид-магнитом для привлечения внимания пользователей в соцсетях. Людям сложно концентрироваться на больших объемах информации, поэтому полезные материалы лучше также сопровождать графиками, анимациями, видео.
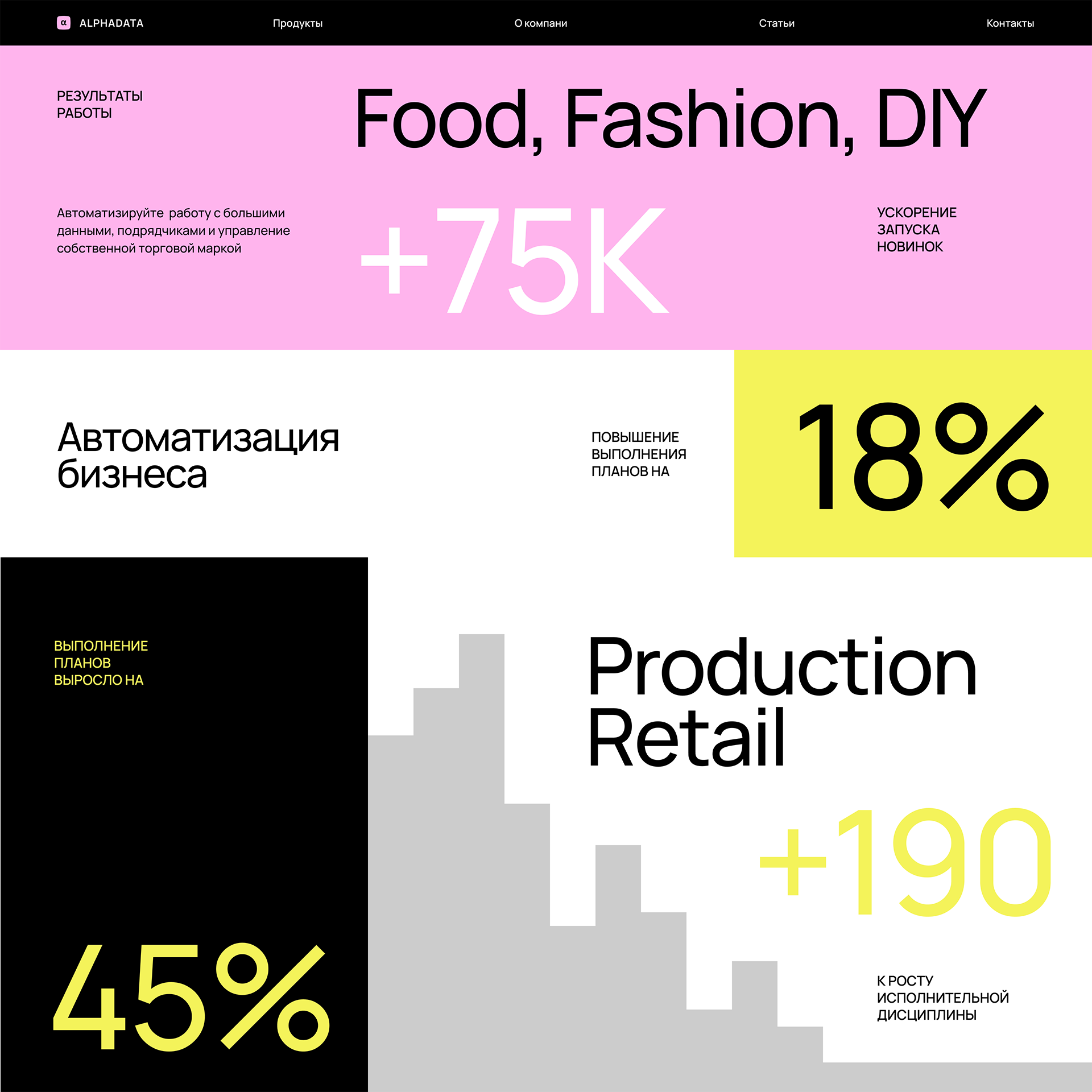
Вот пример отчета о результатах работы с IT-продуктом в виде инфографики, поэтапно открывающей детали зрителю по мере скролла страницы:

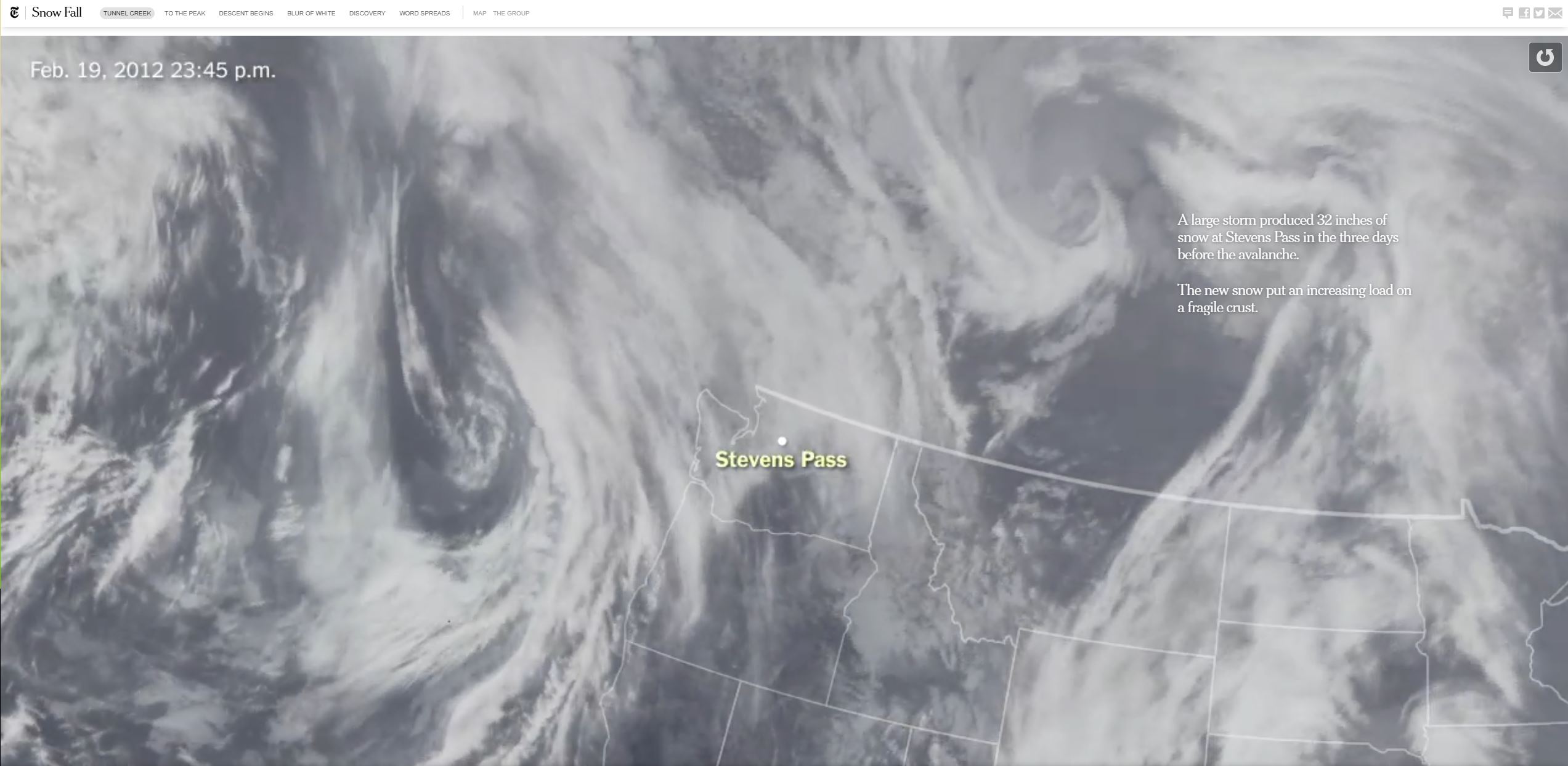
4. Делать спецпроекты. Впервые этот формат применили The New York Times еще в 2012 году в проекте Snow Fall.
Это история про лыжников и сноубордистов, которые застряли в ловушке под лавиной в Каскадных горах. Для мультимедийной подачи авторы и графические редакторы использовали интерактивную карту шторма, фото и биографии участников, анимации лыжных районов гор.



Как делать контент
Вот основные приемы скроллителлинга.
Интерактивность и геймификация. Ключевые инструменты — опросы и анкеты, возможность открытия секретных блоков и перемещения объектов, чтобы сделать взаимодействие пользователя со страницей персонализированным.
Анимация. Элементы на лендинге могут плавно появляться или исчезать, менять прозрачность или масштаб по мере прокрутки. Можно применять и более сложные анимации с использованием JavaScript или CSS.

Переходы. Помогают соединять части истории и управлять ритмом восприятия. Через анимацию, смену фона или сдвиг элементов пользователь незаметно «перетекает» от одной сцены к другой, оставаясь в потоке.
Параллакс-эффект. При этом визуальном эффекте фоновые объекты двигаются медленнее, чем элементы на переднем плане. Это помогает создать динамику и глубину.
Интерактив. Иногда пользователь помимо скролла мышью может взаимодействовать с историей, влияет на ее ход. Он может запускать анимации, сравнивать данные, раскрывать детали. Это повышает вовлеченность и время на странице.
Скроллителлинг с ИИ
Если раньше скроллителлинг требовал большого количества ресурсов сценаристов, дизайнеров, видеографов и других специалистов, то сегодня многие задачи можно делегировать ИИ. Нейросети помогут автоматизировать создание контента, анимаций и персонализации.
Этап
Инструменты
Задача ИИ/Инструмент
Пример использования
Идея и структура
ChatGPT, Notion AI, Deepseek, Claude AI
Генерация структуры, блоков, логики истории
ИИ предлагает сюжетные повороты и архитектуру скролл-лендинга
Сценарий и текст
ChatGPT, Notion AI, Deepseek, Claude AI, Jasper, Copy.ai
Написание текста, заголовков, CTA, диалогов, нарратива
Автоматическое написание сценария в стиле документалки/интервью
Визуальное оформление
ChatGPDALL·E 3, MidJourney, Adobe Firefly, Leonardo. AIT, Notion AI, Deepseek, Claude AI
Генерация иллюстраций, бэкграундов, персонажей
Создание набора сцен и объектов под стилистику проекта
Видео и анимация
Runway ML, Pika Labs, Kaiber, Animoto
Генерация видеофрагментов, motion-эффектов, динамики
Превращение ключевых сцен в короткие видеоролики
Озвучка и звук
ElevenLabs, Play.ht, Murf AI
Создание закадрового текста, эффектов, фоновой музыки
AI-голос озвучивает историю на нескольких языках
Интерактивность
GPT + Webflow Logic, Make (ex-Integromat), Typeform AI
Добавление интерактивных элементов и ботов
Встроенный AI-бот помогает «общаться» в рамках повествования
Персонализация
Runway ML, Pika Labs, Kaiber, Animoto
Адаптация блоков и визуала под поведение пользователя
Пользователь видит индивидуальный порядок блоков и контент
Верстка и сборка
Webflow (с AI-ассистентом), Tilda + Zero Block, Framer AI, Dorik AI
No-code и AI-помощники для сборки лонгрида/лендинга
Генерация полноценной лендинговой страницы на базе текста и визуала
Публикация и хостинг
Framer, Vercel + AI preview, GitHub Copilot (low-code), Typedream
Публикация проекта с SEO-оптимизацией, аналитикой
Автоматическое размещение и подключение аналитики
Тестирование и оптимизация
Google Optimize + AI, Unbounce AI, VWO, GrowthBoo
A/B тестирование блоков, автооптимизация CTA, конверсий
ИИ выбирает наиболее эффективную версию обложки и заголовка
Основные ошибки
Вот что лишь навредит сайту.
- Перегруженность контентом. Представьте, что все элементы составляют 100%. Например, текст может давать 40% информации, статичные картинки — 20%, видео — 30% и звук — 10%. Тогда гармония сохранится. Но если все элементы будут выкручены на максимум, то вы получите перегруженность.
- Сложная навигация и медленная загрузка. Прокрутка должна быть интуитивно понятной. Многие пытаются встроить не вертикальный скролл, а горизонтальный или даже на 360 градусов. Пользователь может крутить мышкой полотно, а текст не будет успевать подгружаться. Важно учитывать, что не все устройства смогут потянуть слишком «тяжелую» графику и видео и это приведет к оттоку пользователей.
- Отсутствие четкой цели. Пользователь должен понимать, зачем ему пролистывать всю страницу до конца: чтобы узнать что-то полезное, познакомиться с компанией, совершить покупку.
- Неподходящий темп. Если элементы появляются слишком быстро, пользователи не успевают их воспринимать. Если слишком медленно, аудитории это может наскучить.
- Недостаток адаптивности. Скроллителлинг, созданный только под десктоп, может сломаться на мобильных устройствах: текст съезжает, анимации не работают, элементы перекрывают друг друга. Если история не читается на экране смартфона — вы теряете большую часть аудитории.
- Слишком много «вау», слишком мало смысла. Красивые анимации и сложные визуальные эффекты не заменяют идеи. Когда форма начинает доминировать над содержанием, пользователь устает и теряет интерес. История должна быть в центре, а не «эффект ради эффекта».
- Отсутствие контроля у пользователя. Если прокрутка блокируется, нельзя вернуться назад или пропустить ненужный фрагмент — это вызывает раздражение. Скроллителлинг должен быть эффектным, но не насильственным.
- Одинаковая динамика на всем протяжении. Если каждый блок работает по одному и тому же сценарию (например, текст + анимация + fade-in), пользователь быстро устает. Важно чередовать ритм, формат и динамику, чтобы удерживать внимание.
- Отсутствие логической структуры. Когда скроллителлинг представляет собой просто набор «красивых экранов» без четкого начала, середины и конца — пользователь теряется. Как и в классическом сторителлинге, здесь важна композиция: завязка, развитие, кульминация и финал.
Как оценить эффективность
Метрики различаются у информационных и коммерческих страниц. Вот несколько общих ключевых показателей.
- Время на странице: сколько времени пользователи проводят на сайте.
- Глубина прокрутки: насколько далеко пользователи доходят до конца истории.
- Bounce rate, или показатель отказов: сколько пользователей уходит со страницы сразу.
- ER, или вовлеченность: количество взаимодействий с интерактивными элементами.
У коммерческих страниц к этим показателям добавляются CTR и конверсия.