Разобраться • 8 февраля 2022
Головная боль предпринимателя:
как улучшить сайт без ущерба для бизнеса
Головная боль предпринимателя: как улучшить сайт без ущерба для бизнеса

Текст: Владимир Завертайлов, основатель SCRUM-студии «Сибирикс»
Фото: Tom Werner / Getty Images
Конкуренция между IT-продуктами напоминает гонку — каждый стремится поскорее предложить клиенту больше возможностей. Однако внедрение новых функций порой приводит к ошибкам и простоям. Основатель SCRUM-студии «Сибирикс» Владимир Завертайлов рассказывает, как поставить доработки и улучшения сайта на поток без ущерба для бизнеса.
Не допустить «пожара»
Первым делом стоит разобраться с понятиями. Современная техподдержка в IT — это не «служба спасения», которую вызывают, когда все сломалось. Экстренная помощь при неполадках — это базовый минимум, необходимая неизбежность.
Гораздо лучше неисправности предотвращать, а не разбираться с их последствиями. Но для этого специалисты поддержки должны постоянно находиться внутри процесса работы с сайтом, понимать все его внутренние взаимосвязи. Зачем это нужно? Ответ можно найти в притче, которая гуляет в среде разработчиков.
Вы писатель, которому поручили поддержку проекта «Война и мир». Поступает задача — написать главу, как Наташа Ростова гуляла под дождем по парку. Вы пишете: «Шел дождь», сохраняете текст, и… получаете сообщение об ошибке: «Наташа Ростова умерла, продолжение невозможно».
Вы начинаете разбираться и выясняете, что у Пьера Безухова скользкие туфли, он упал, его пистолет ударился о землю и выстрелил в столб, а пуля от столба срикошетила в Наташу. Что делать? Зарядить пистолет холостыми? Поменять туфли?
Вы решаете убрать столб, вносите очередные изменения и получаете сообщение: «Поручик Ржевский умер», потому что в следующей главе он должен был облокотиться о столб, которого по вашей воле уже нет…
Современные сайты — это большие системы со сложной логикой и множеством внутренних (и не всегда очевидных) взаимосвязей. Невозможно просто заказать интернет-магазин, запустить его в работу и подсчитывать прибыль. Даже если на стадии проекта вы предусмотрите все мыслимые возможности, во время его разработки появятся новые технологии, шаблоны поведения, каналы коммуникации, рекламные сервисы, маркетинговые идеи. Кроме того, могут обновиться требования, системы платежей и много чего еще.
Фактически любой сайт устаревает еще до того, как его запустили.
Чтобы выживать, нужны постоянные доработки. При этом ретейлер, получив от разработчика онлайн-магазин, нередко остается с ним один на один — внутренние IT-специалисты обычно могут лишь поддерживать работу сайта, но не конкурентоспособность.
Добавим к этому активно работающий отдел маркетинга, который генерирует множество идей, напрямую влияющих на онлайн-продажи. Это требует внесения изменений на сайт, причем обычно срочных: добавить или убрать акцию, выделить в отдельный блок товары недели, изменить внешний вид карточек товара, поменять фильтры в каталоге, и т. д.
Как показывает практика, крупные интернет-магазины генерируют от 100 до 500 часов доработок в месяц (в зависимости от клиента и сезона). Их часто выполняют «лоскутно» разные команды и разработчики с разной квалификацией — задачу отдают тому, кто быстрее готов взять ее в работу. В результате накапливаются нестыковки и временные заплатки. Рано или поздно изменения достигают критического значения, после которого начинается «пожар».
Вывод очевиден — все доработки следует поставить на поток. Нужно организовать процесс поддержки сайта так, чтобы хаоса не возникало.
Строить новый дом или реставрировать руины?
Хорошо, если все вопросы, связанные с развитием сайта и добавлением новой функциональности, решены еще на стадии обсуждения проекта и у вас изначально есть команда, отвечающая за поддержку. Но часто бывает ровно наоборот. Команды нет, а на сайте уже накопился критический объем разношерстного кода. Что делать?
Первым делом нужно провести аудит, в ходе которого технический специалист службы поддержки (а в идеале — технический директор с высокой квалификацией) проверит:
- качество кода сайта и наличие внешних модулей;
- безопасность (статический анализ уязвимостей);
- параметры базы данных;
- используемые технологии и систему контроля версий;
- скорость генерации страниц и объем используемого JavaScript;
- как именно реализована адаптивная версия;
- есть ли какие-то аномалии.
По итогам аудита специалист поставит «диагноз» и предложит дальнейшие шаги по доработке (а в наиболее «запущенных» случаях — полной переделки) сайта. Нужно будет сделать выбор: переписывать (рефакторить) старый код или же запустить цикл разработки с нуля, во время которого старая версия будет поддерживаться в режиме «тушения пожаров».
Первый вариант всегда дороже и рискованней — строить новый дом проще, чем реставрировать руины. Ведь если текущий код откровенно плохой, сайт может «падать» от любых изменений.
Во втором варианте ваш старый сайт продолжит приносить заказы, но в него не будут добавляться новые функции. После того как новая версия будет окончательно готова, она аккуратно заменит старый вариант, сохранив все ссылки, чтобы поисковым системам не к чему было придраться.
Заказчику непросто решиться на разработку с нуля, когда вроде бы есть функционирующий, но «немного приболевший» сайт. Тут можно посоветовать одно: выбирать не сердцем, а разумом — прислушиваться к мнению специалистов и трезво оценивать шансы на «лечение» текущей версии.
Расставляем приоритеты
В большом проекте всегда много бизнес-задач и фич, которые хочется внедрить. Очевидно, что нет смысла разрабатывать виджет состояния доставки, если еще не готов механизм оформления заказа. Но как быть, если выбор стоит иначе: добавить возможность увеличения изображения на карточке товара или, например, блок «сопутствующие товары»?
Представим крупную компанию с множеством разных отделов. Одним срочно требуется проверить гипотезу о том, что изменение цвета кнопки с синего на красный увеличит конверсию на 2%. Вторые безотлагательно хотят настроить интеграцию с 1С после перехода на новую версию. Третьим для улучшения SEO-показателей как можно скорее нужны новые фильтры выбора товаров…
Чтобы не превращать жизнь компании в соревнование по перетягиванию каната между отделами, есть несколько проверенных временем и практикой методик, которые помогут формировать списки текущих задач и расставлять приоритеты.
Scrum: бэклог и спринты. Собрать все задачи в одном месте поможет бэклог — таблица, в одной колонке которой список пожеланий (задач), а в другой — оценка затрат. Но в каком порядке их оттуда забирать? Самый очевидный вариант: добавить колонку с приоритетами и забирать в работу задачи в соответствии с их важностью.
Приоритеты в теории выставляются с точки зрения Business Value — то, в чем бизнес нуждается сильнее всего, и пойдет в работу на первом этапе. Но если у вас ворох разношерстных задач, способы приоритизации могут быть разные. И тут возникают две проблемы.
- Субъективизм: приоритеты выставляются так, как взбредет в голову.
- Слишком много стейкхолдеров верхнего уровня: просто попросите несколько топов компании независимо друг от друга расставить приоритеты в общем списке — скорее всего, каждый свои задачи поставит в статус «сделайте это немедленно», подвинув коллег ниже в приоритетах.
Методология Scrum подразумевает разработку спринтами — небольшими блоками задач. Каждая из них декомпозируется на части: что необходимо сделать для ее решения программистам, дизайнерам, менеджерам по качеству, а также менеджеру проекта. Остается скомпоновать задачи по приоритетам и времени, чтобы они умещались в планируемый спринт. Но как договориться о приоритетах? Для этого есть другая методика.
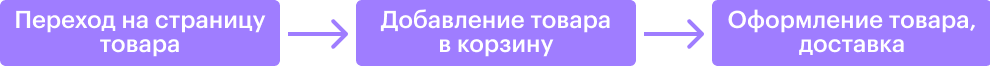
Сторимаппинг. Предположим, задач много, они мелкие и их сложно привязать к какой-то конкретной группе. Давайте посмотрим на действия пользователя на сайте и отобразим их последовательность:

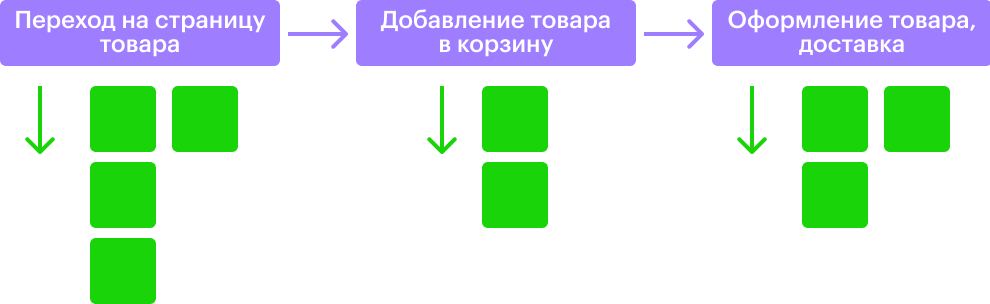
На втором шаге каждую задачу помещаем на соответствующий шаг пользователя:

У нас появилась группировка по шагам. На каждом из них разобраться с приоритетами конкретной задачи уже проще, чем в общей массе.
Этот метод очень полезен на этапе брейншторма, когда продумывается будущий продукт и какие у него будут фичи. Останется только нарезать полученное на кусочки, собрать из них спринты и забрать в работу.
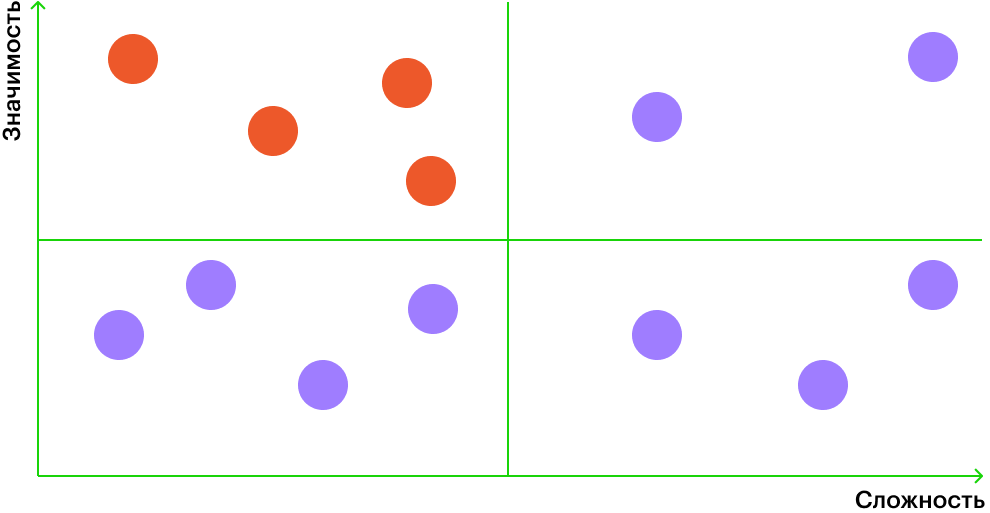
Value & Effort. Возьмем две шкалы: значимость фичи и количество усилий, которое нужно потратить на ее внедрение (например в часах). И разместим каждую идею на пересечении этих шкал. Дальше останется только выбрать для первого шага самые значимые и легко реализуемые фичи. Затем делаем значимые, но требующие больших затрат, а потом беремся за легко реализуемые, но несущественные, и т. д.
Предположим, у нас есть две важные задачи — добавить на сайт описание условий доставки и интегрировать виджет, который показывает, где сейчас находится курьер с заказом. Первая — легко реализуемая, а вторая требует гораздо больше усилий для внедрения. Распределив все задачи по степени их значимости и сложности, вы сможете легко расставить приоритеты и порядок их реализации.

Эта методика очень полезна, если у вас ограничен бюджет и надо определиться с тем, что требуется сделать в обязательном порядке в первую очередь, а что на самом деле может подождать своего часа.
Распределяем время
Поскольку работы ведутся блоками (скажем, по 60–80 часов), очень важно на этапе формирования спринта корректно распределить время между задачами. Это можно сделать следующими двумя способами.
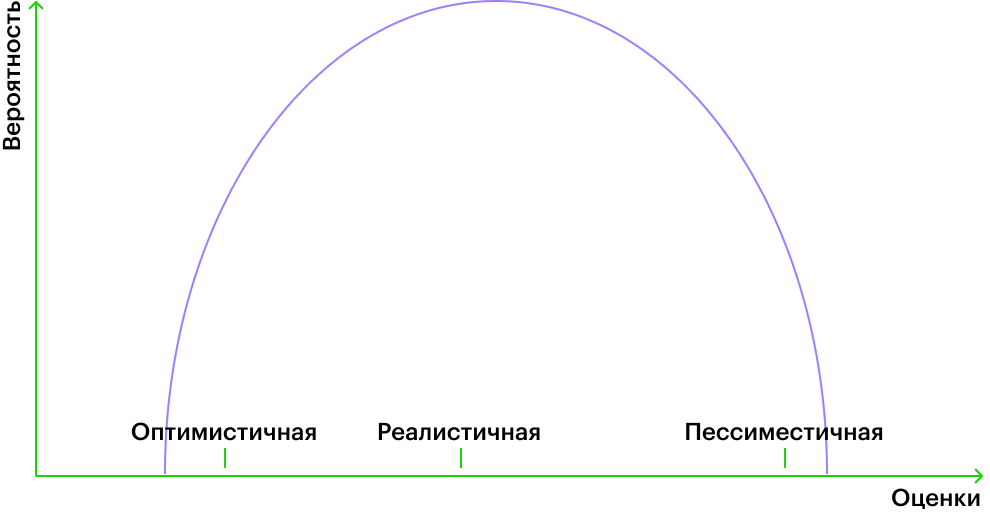
1. Оценка по теории вероятности. Как известно, есть оптимисты, пессимисты и реалисты. Их оценки времени, необходимого на выполнение любой задачи, будут существенно отличаться.
Чтобы не зависеть от темперамента и настроения конкретного менеджера, можно применить простую формулу, которая снижает риск ошибки:
(оптимистичная + (реалистичная * 3) + пессимистичная) / 6
В результате наиболее вероятная оценка будет чуть дальше по шкале времени, чем реалистичная.

Важное замечание: теория — это прекрасно, но все мы подбрасывали в детстве монетку и знаем, что работает она только на больших числах. В конце концов, это же вероятности! В IT бывают задачи, которые, на первый взгляд, выполнить невозможно, и хочется поменять их постановку или вовсе отказаться. Случается и обратное — при первом знакомстве задача кажется легкой (на нее и часа много!), а по факту тратится немыслимое количество времени и в итоге решить ее не удается.
Возможность такого исхода нужно всегда держать в уме и опираться на вероятностный метод. И, конечно, помнить: нет никакой гарантии, что в итоге все не выйдет за рамки оценок и расчетов.
2. Planning Poker. Это ресурсоемкий и в то же время самый эффективный способ распределить время. Нужно собрать всю команду вместе и совместно почитать бэклог, на ходу перераспределяя значимость задач, пока не получится прийти к удовлетворяющему всех варианту.
Разумеется, «расписывать» таким образом весь бэклог не рационально — приоритеты могут меняться со временем. Эта методика используется командами разработки непосредственно перед стартом спринта для финального уточнения оценок по каждой задаче.
Термин «покер» в названии возник потому, что оценки даются в два этапа — сначала в закрытом режиме (чтобы «не давил авторитет» оценивающего и не началась «Игра престолов»), а затем вскрываются и обсуждаются всей командой.
Подводя итог
Современные сайты требуют не столько техподдержки, сколько постоянного сопровождения их развития, постановки процесса доработок и улучшений на поток. Секрет успеха — в организации внутри бизнеса или привлечении извне грамотной команды программистов, которая сможет выстроить не только техническую часть, связанную непосредственно с разработкой и внедрением нового кода, но и процессы управления жизненным циклом продукта.
Это требует от бизнеса умения расставлять приоритеты при планировании и формировании бэклога на верхнем уровне, а от команды поддержки — навыков декомпозиции задач на составляющие, уточнения приоритетов и корректного формирования заданий на каждый спринт.